Hanging quotes and hanging punctuation in InDesign are very easy to create, adjust, and undo. Lets say that you have a section of text that contains quotation marks. The quotation marks should hang to the left on the body of copy. All of the other characters are aligned left. The glyph is the only thing that extends into the margin. Here's how to accomplish this:
1) Create a text box that contains a quotation mark at the beginning.
2) With the text box selected, go to Type > Story.
3) In the Story pallet, click the check box next to "Optical Margin Alignment"
4) With the box checked, the quotation marks hang into the left margin.
Optical Margin Alignment is also useful when dealing with fully justified text. Take note of the positioning of the quotation marks and the hyphens in the following two images.
A justified text box will look like this:
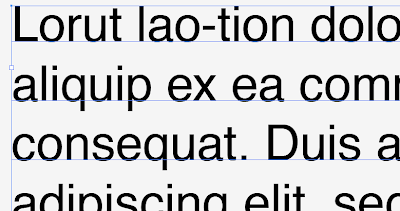
With optical margin alignment, it will look like this: